В этой статье я расскажу вам, как исправить проблемы мобильного юзабилити в Google Search Console в 2019 году. В Google Search Console у вас не должно быть никаких ошибок или проблем, чтобы иметь высокий рейтинг в Google. Если у вас есть ошибка или проблема в Google Search Console, то в результатах поиска Google под URL вашего контента вы увидите Your page is not mobile-friendly. Эта ошибка не очень хороша для сайтов, потому что она также снижает посещаемость сайтов. Если вы хотите получить более высокий рейтинг в Google, то ошибка в поисковой выдаче Google должна быть устранена. Теперь задача владельцев сайтов — проверить и обеспечить мобильную дружественность сайта, чтобы хорошо конкурировать в результатах мобильного поиска. Поэтому я собираюсь рассказать обо всем, что касается удаления ошибок из Google Search Console.
Итак, большинство сайтов имеют трафик с мобильных устройств. Ваш сайт должен быть составлен с учетом политики Google и других поисковых систем в отношении мобильного пользовательского опыта. Помните, что всякий раз, когда вы получаете письмо типа «На вашем сайте обнаружены новые проблемы типа мобильного удобства использования», вам необходимо принять меры как можно скорее. Потому что это повлияет на ваш сайт. Итак, я собираюсь подробно рассказать об устранении проблем мобильного юзабилити в Google Search Console. И я расскажу об одном плагине, о котором большинство людей не знают, и вам не нужно будет менять и настраивать тему вашего сайта, что приведет к потере времени.
Как исправить проблемы с удобством использования мобильных устройств в Google Search Console в 2022 году:
Подробная информация о проблемах с мобильным использованием:
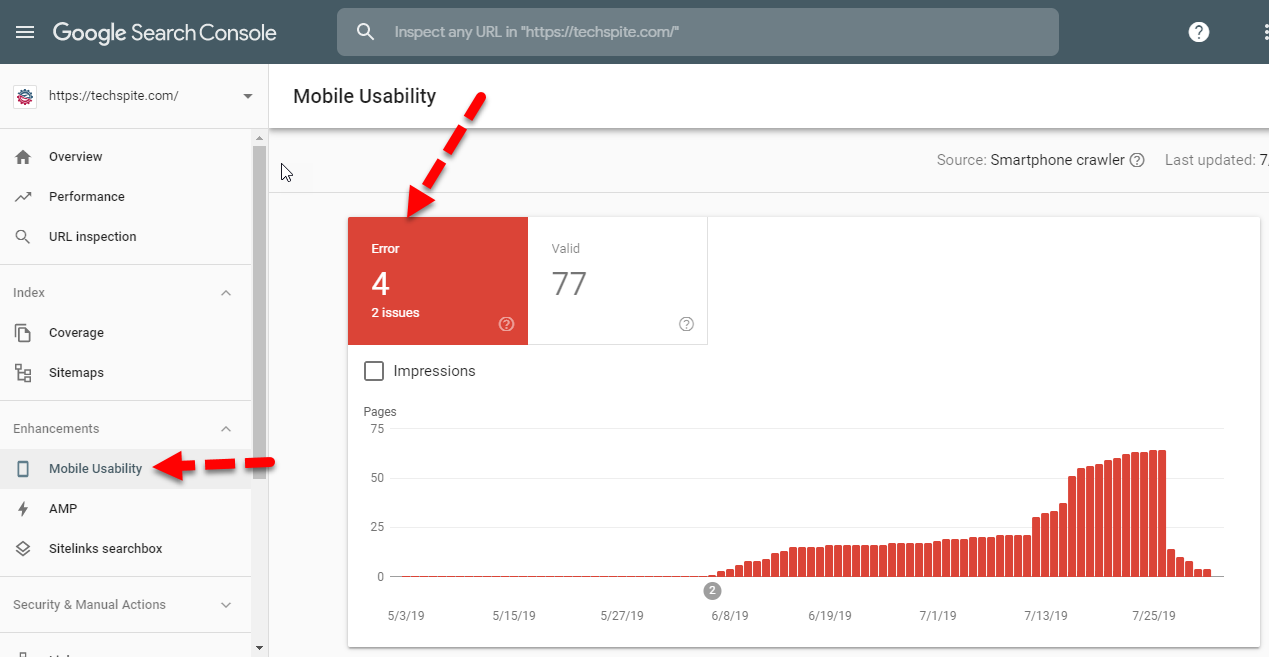
Чтобы проверить проблемы мобильного юзабилити, вы можете напрямую перейти по ссылке на Gmail. Или прямо нажмите на Google Search Console и введите электронную почту, связанную с вашим сайтом. Когда вы войдете в Google Search Console, в левой части вашего экрана появится множество опций. Итак, вам нужно щелкнуть на Mobile Usability на вкладке Enhancement, которая находится в левой части Google Search Console. После этого вы сможете найти и заметить каждую ошибку, которая находится в Mobile Usability. Прочитайте ошибки, которые вы получите в Mobile Usability, а затем мы перейдем к их исправлению.
Типы ошибок мобильного использования в Google Search Console:
- Контент шире экрана.
- Элементы, на которые можно нажать, расположены слишком близко друг к другу.
- Текст слишком мал для чтения.
- Использование несовместимого плагина.
- Не задано окно просмотра.
- Диапазон просмотра не соответствует ширине устройства.
В основном эти ошибки будут связаны с мобильным юзабилити, что слишком сильно повлияет на ваши веб-сайты. Вы можете щелкнуть тип ошибки, чтобы узнать, на какие именно страницы влияют определенные типы ошибок. Нажав на отчет об ошибке, вы обнаружите затронутые страницы, отображаемые в соответствии с типом ошибки. Вы также можете нажать «Просмотреть подробности», чтобы получить более подробные сведения об ошибке. Как можно скорее сообщите, как это исправить.
Как устранить проблемы с удобством использования :
Итак, если вы получили некоторое представление о проблемах мобильного юзабилити из этой статьи, то это звучит лучше всего. Теперь нам нужно перейти к его исправлению, что является очень простым и легким способом. Поэтому мы ничего не будем делать с веб-сайтом, просто нам нужно установить и активировать плагин на веб-сайте, который является бесплатным. Плагин, который решит эти проблемы, называется AMP for WP — Accelerated Mobile Pages. Этот плагин сделает ваши страницы веб-сайта дружественными.

Что такое AMP для WP — ускоренные мобильные страницы:
Google AMPрасшифровывается как ускоренные мобильные страницы. Это инициатива с открытым исходным кодом, поддерживаемая такими технологическими компаниями, как Google и Twitter. Цель проекта — ускорить загрузку веб-контента для мобильных пользователей. Для многих мобильных пользователей чтение в Интернете часто происходит медленно. Его скачали более 100 000 раз, и он разработан Ахмедом Калуди, Мохаммедом Калуди. Если вы хотите исправить проблемы с мобильным юзабилити, вам необходимо установить его на свой WordPress. Для установки плагина AMP вам необходимо выполнить шаг ниже.
Шаг 1. Для установки плагина AMP вам необходимо войти в свой WordPress. Затем перейдите на панель инструментов вашего WordPress, затем прокрутите вниз, найдите параметр плагина и нажмите «Добавить новый».
 Установите плагин AMP на свой WordPress
Установите плагин AMP на свой WordPress
Шаг 2. После нажатия кнопки «Добавить новый» вам нужно выполнить поиск в поле поиска AMP, затем установите AMP красного цвета, и после его установки вам необходимо активировать плагин.
 Установите плагин AMP на свой WordPress
Установите плагин AMP на свой WordPress
После установки и активации AMP вам нужно настроить плагин, что очень просто . Для настройки плагина вам нужно перейти в настройки AMP. И когда вы выполните все настройки, вам нужно перейти в свою учетную запись Google Search Console, затем нажать на ошибки, которые у вас есть, а затем нажать на подтверждение исправления.
Заключение:
Это все и все о том, как исправить проблемы с мобильным юзабилити в Google Search Console в 2019 году. Это даст вам результат в течение слабого . Так что, надеюсь, это решит проблемы вашего мобильного использования. Если вы обнаружите какие-либо проблемы и вопросы, не стесняйтесь комментировать. Не забудьте оставить свой отзыв.